
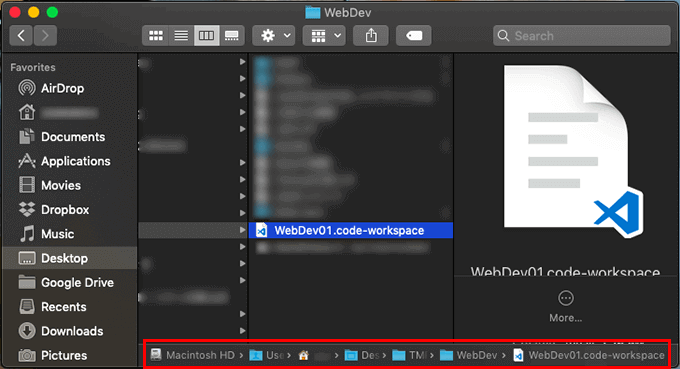
Instead, it will read that file and open the folders that belong to that workspace.

Visual Studio Code won't open the actual file. code-workspace file?Īlternatively, double click the. How do I open a workspace that is defined by a. Go to menu File → Add Folder to Workspace. How do I add root folders to a workspace? But I can't think of any reason why this would be beneficial. You'd then be able to either open the project folder directly, or open the workspace file. code-workspace file that includes just a single root folder if you really want to. vscode folder has files that store the changes you made.įor example, if you change Visual Studio Code settings that you want to apply only to your current project, Visual Studio Code creates a settings.json file with those updates, and that file is stored in the. vscode folder and stores it in the root of the project folder that you're working on. When you open a folder in Visual Studio Code and start making modifications to the editor that are specifically related to the project you're currently working on, Visual Studio Code automatically creates a. code-workspace file that automatically restores all of the workspace settings, in addition to all of the root folders that you want to be displayed in the Explorer.

Only if you're creating a multi-root workspace, in which case you'll have a single. code-workspace file?Ī JSON with Comments file that stores all of the configuration data mentioned above, in addition to the location of all root folders belonging to a workspace. code-workspace file are given a "Workspace" suffix, contradicting the heading and indicating that only those files are actually workspaces. Notice in the linked screenshot that all projects are grouped under the same "workspaces" heading, which would indicate that everything there is a workspace. code-workspace file.Ī good example being the recent files widget. Sometimes it refers to a workspace as described above, and other times it refers to a workspace as a project that is specifically associated with a. Visual Studio Code does not use the term consistently across the UI (I've opened a GitHub issue to address this). project-specific debugging configurations.recommended extensions for the project (useful when sharing the configuration files with colleagues).settings that should be applied when that project is open.

A project that consists of one or more root folders, along with all of the Visual Studio Code configurations that belong to that project.


 0 kommentar(er)
0 kommentar(er)
